
PowerAppsはプログラミングを知らなくても(多少は知っていた方が良いとは思う)アプリケーションを作ることができるローコーディングツールです。
ちょっとお手軽に内部で使うものだったりする場合は利用してみるのもありかもしれませんが、情シスとしてはいわゆる「野良アプリ」が大量発生する可能性があるので、「作った人が退職して、だれもメンテ出来ない」なんてことになるのが心配です。
それはさておき、今回はPowerAppsのペン入力機能で少しはまってしまったので覚書として残しておきます。
画像保存用のドキュメントライブラリ作成
SharePointでドキュメントライブラリを作成します。
ここにペン入力したものを画像ファイルとして保存していきます。
特に列はなにも追加しなくてOKです。この「名前」にファイル名を登録していくことになります。

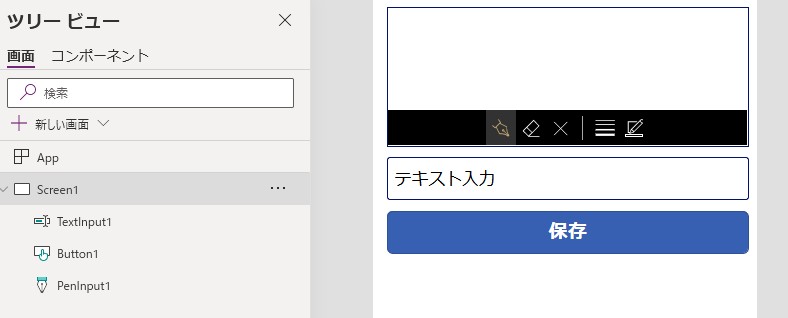
PowerAppsで画面作成
簡単にペン入力(PenInput1)とファイル名を設定するテキスト入力(TextInput1)、保存ボタン(Button1)を用意します。

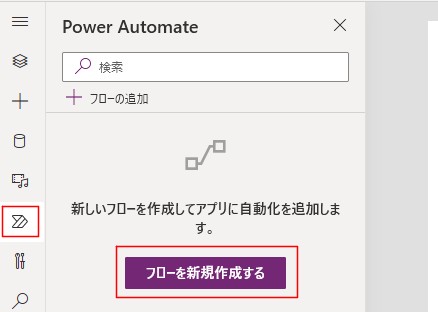
PowerAutomateでフロー作成
「保存」ボタンが押された時に実行するPowerAutomateのフローを作成します。
PowerAppsの画面左端にある「PowerAutomateのボタン」→「フローを新規作成」をクリックします。

「一から作成」をクリックします。

フロー名を編集から「アップロード」とします。なんでもいいです。

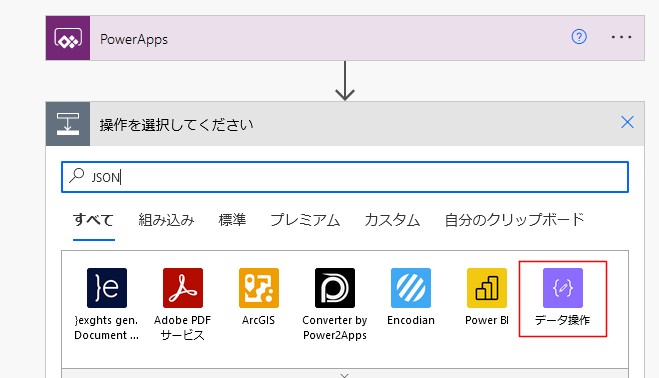
「JSON解析」を追加します。
「新しいステップ」から「JSON」と検索して「データ操作」を選択するとアクションに「JSON解析」を追加することができます。

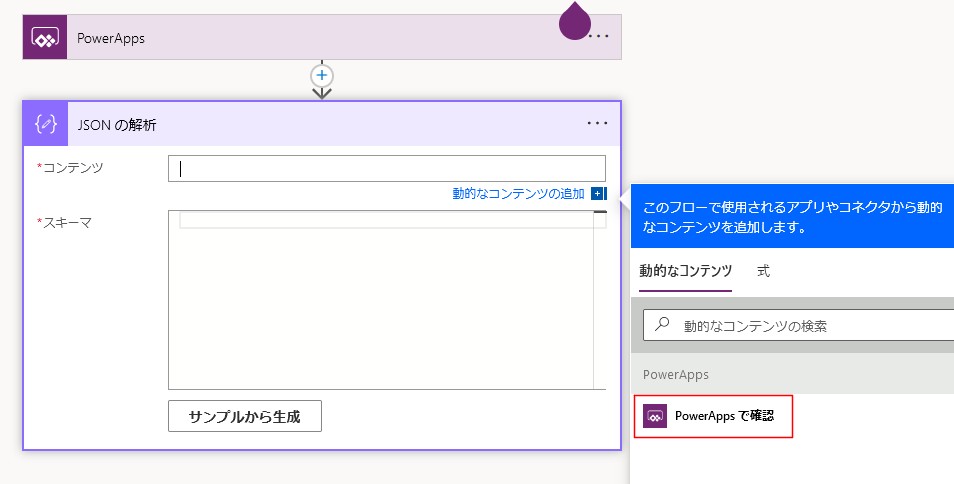
コンテンツ欄をクリックして「PowerAppsで確認」をクリックします。

スキーマは「サンプルから生成」をクリックし、このように入力し「完了」をクリックします。

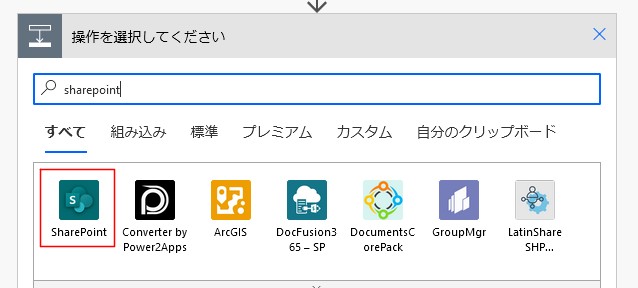
{"fileName":"","peninputData":""}「新しいステップ」から「SharePoint」と検索して「ファイルを作成」を選択します。

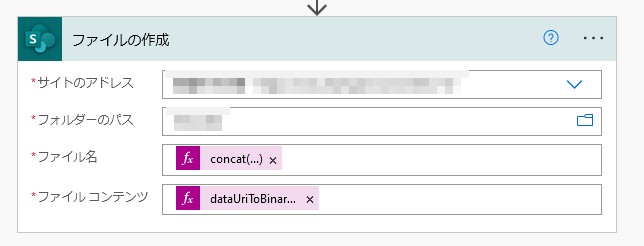
最初に作成したSharePointのドキュメントライブラリに項目を追加します。

分かりづらいですが、ファイル名とコンテンツは次の通り設定します。(※式で入力する)
ファイル名
concat(body('JSON_の解析')?['fileName'],'.png')コンテンツ
dataUriToBinary(body('JSON_の解析')?['peninputData'])※Base64形式でデータが流れてくるので、それをBinary形式に変換しています。そうしないとSharePointには保存できない。
これで「保存」します。忘れないように注意でしてください。
PowerAppsで保存ボタンのアクションを設定
再びPowerAppsに戻り、「保存」ボタンをクリックした際に先ほど作成したPowerAutomateのフローを呼び出します。
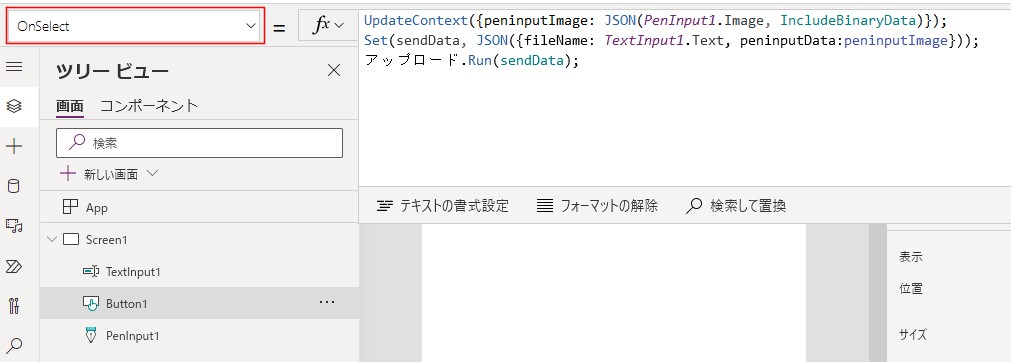
「保存」ボタンのOnSelectに次のように設定してください。

やっている事はこんなことです。
・ファイル名と変数(peninputImage)をPowerAutomateにJSON形式で渡す準備
・PowerAutomate呼び出し
実行してみると...
全ての準備が整ったので実際に動かしてみます。

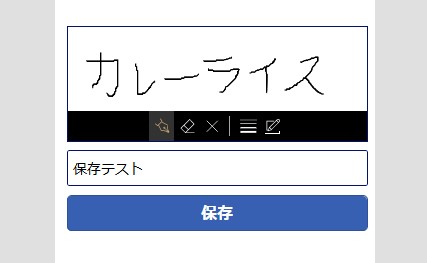
手書き入力して、ファイル名は「保存テスト」として「保存」ボタンをクリックします。
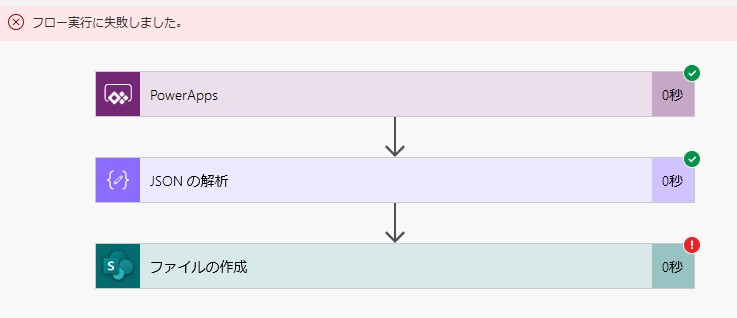
上手く動いたかPowerAutomateの画面で確認してみるとエラーになってました。

ファイルの作成でエラーになっていて、エラー内容は
Unable to process template language expressions in action 'ファイルの作成' inputs at line '0' and column '0': 'The template language function 'dataUriToBinary' expects its parameter to be formatted as a valid data URI. The provided value '"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlkAAADmCAYAAAD......「dataUriToBinary」で失敗していて、「'”data:image/png;base64,iVBOR…」をみてみると「”(ダブルクォーテーション)」が入ってしまっています。データの最後にもご丁寧に入っています。
これに気付くのに時間がかかりました。諦めて寝て起きて考え直したりもしました。
こいつを取り除いてあげる必要があります。
PowerAutomateでSharePointのファイル作成のコンテキストの部分を
dataUriToBinary(replace(body('JSON_の解析')?['peninputData'],'"',''))に変更します。
再度実行してみると…
気を取りなおして、再び実行してみます。
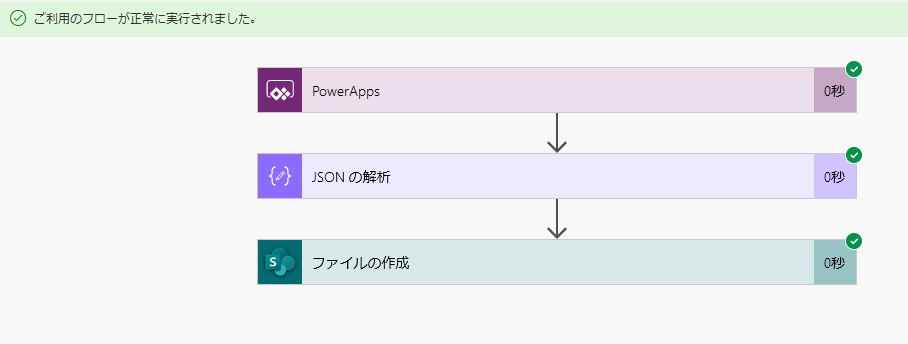
無事に成功

SharePointのドキュメントライブラリにもデータが登録されています。

実際にファイルが開くか確認してみると…

問題なく画像ファイルとして保存されています。
今回は少し長くなってしまいましたが、ペン入力したデータを画像ファイルとして保存する方法でした。
カメラ機能で写真を撮ってそのデータをSharePointに保存する時も同じ動きでできると思います。

